The steps of website construction are not complicated. The difficult thing is that every detail must be perfected so that the website can be high-end and classy. This requires many years of professional website construction experience and aesthetic accumulation to design and develop an excellent website.
Professional website construction usually involves the following steps:
1. Requirements analysis
Before building a website, you must first understand what your needs and goals are?
Is it used to promote the image, spread the brand, serve customers, display products or order online? What are the target customer groups and their regional distribution? What are the characteristics of the industry?
Different directions determine how to plan columns, write content plans, module planning, design styles and development methods, as well as subsequent server construction and website maintenance.
Qomla divides corporate website construction into the following types for your reference:
|
Type |
Scope of application |
Main functions |
Column planning |
|
Marketing type |
Personal, company and brand promotion |
Content management system |
About us, service areas, solutions, customer cases, contact us |
|
Product type |
Display real or virtual products |
Content Management System Product Management System |
Product Center, Service Support, About Us, Contact Us |
|
E-commerce type |
Online product ordering or foreign trade company |
Content Management System Mall Management System |
Mall center, service support, about us, contact us |
Choosing a good website construction type will make you more comfortable in the process of making a website, and it will also be better understood by target customers.
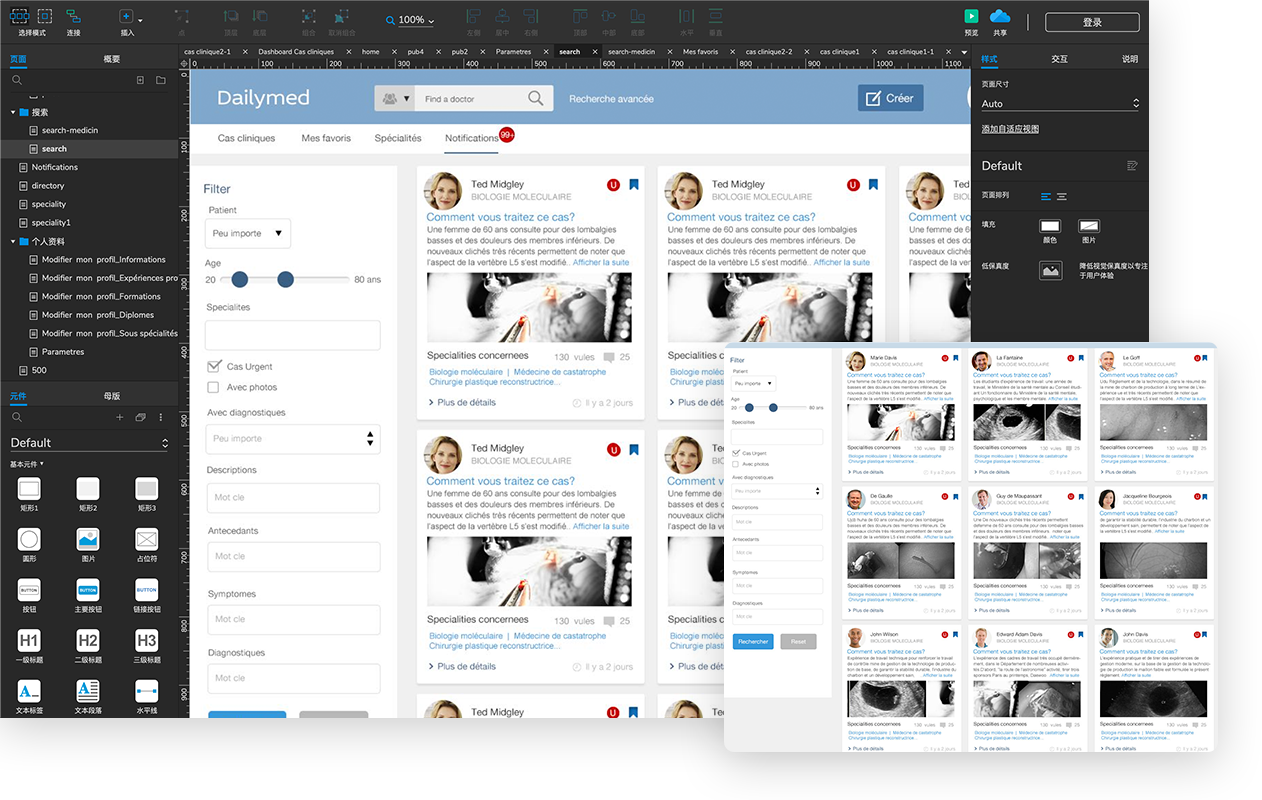
2. Prototype design
The so-called prototyping design combines needs and goals, and uses website language to outline the format and layout. To put it simply, on a white cloth, several areas should be divided, what content should be placed or what functions should be displayed in each area, and how they interact with each other.

Professional website designers will use professional software to draw prototypes, but the best way is paper and pen. You can simply outline your ideas with wireframes, which are so-called low-fidelity drawings.
The advantage of drawing a prototype is to visualize your ideas, communicate well with designers and developers, and is also a way to reflect product thinking.
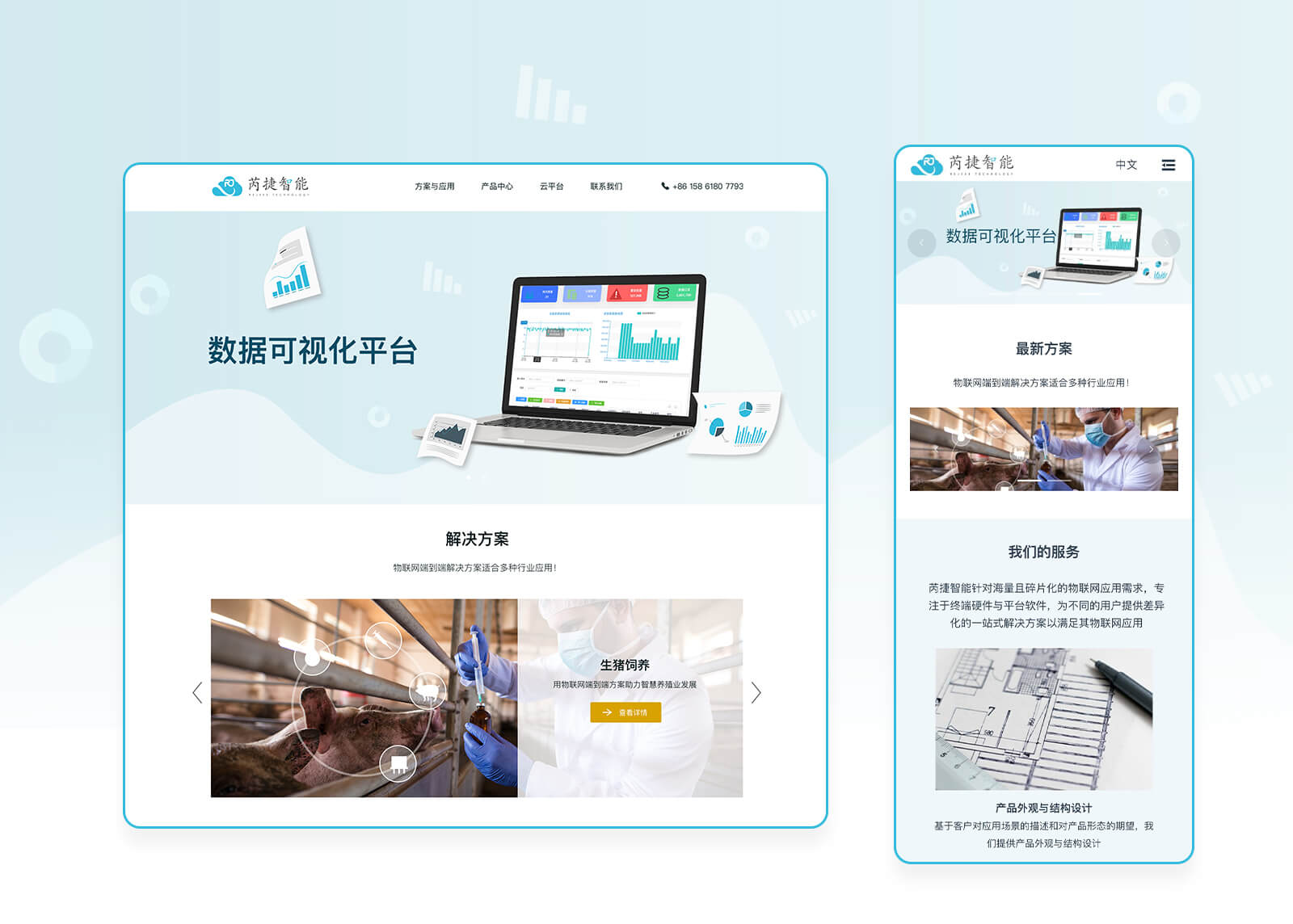
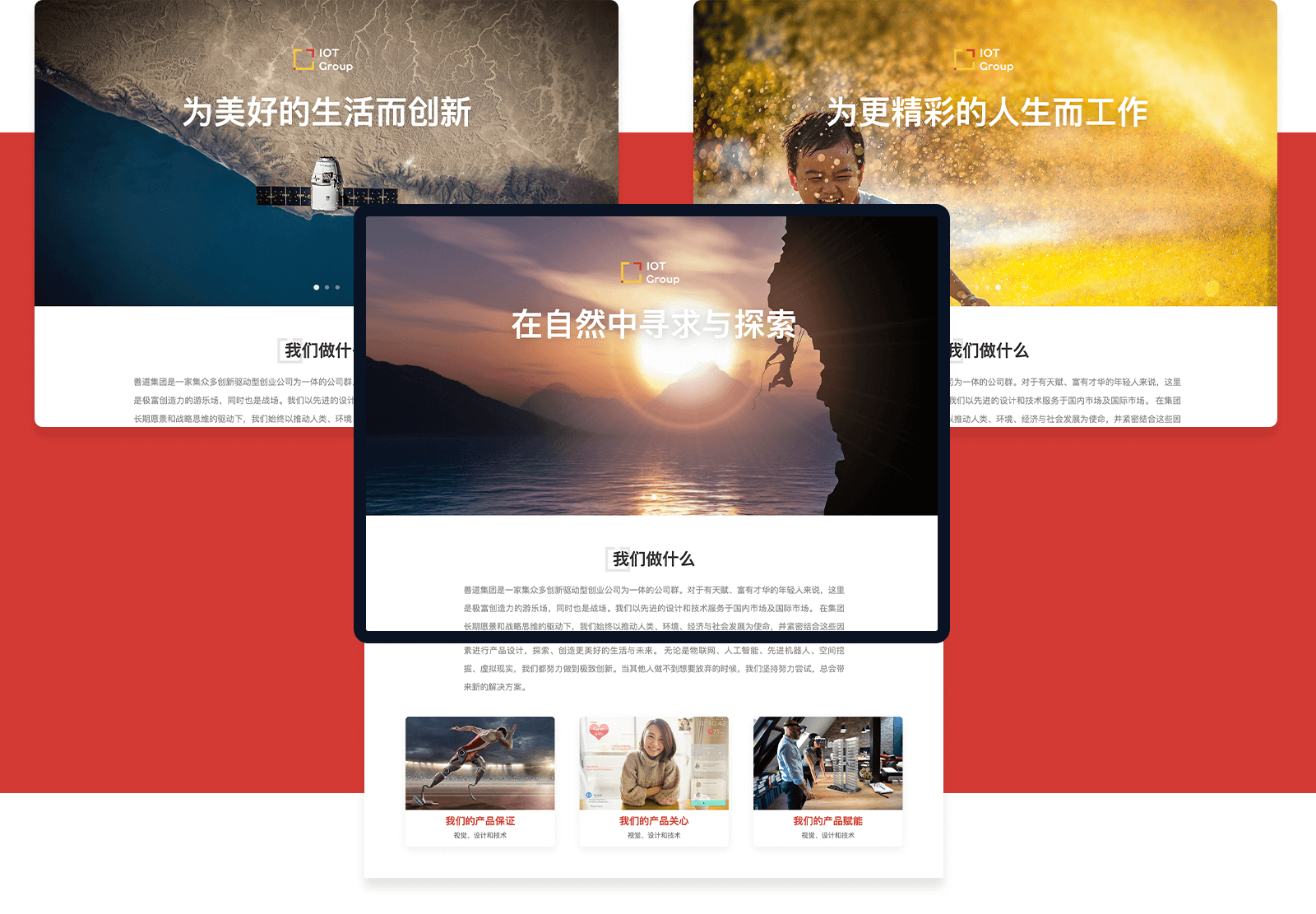
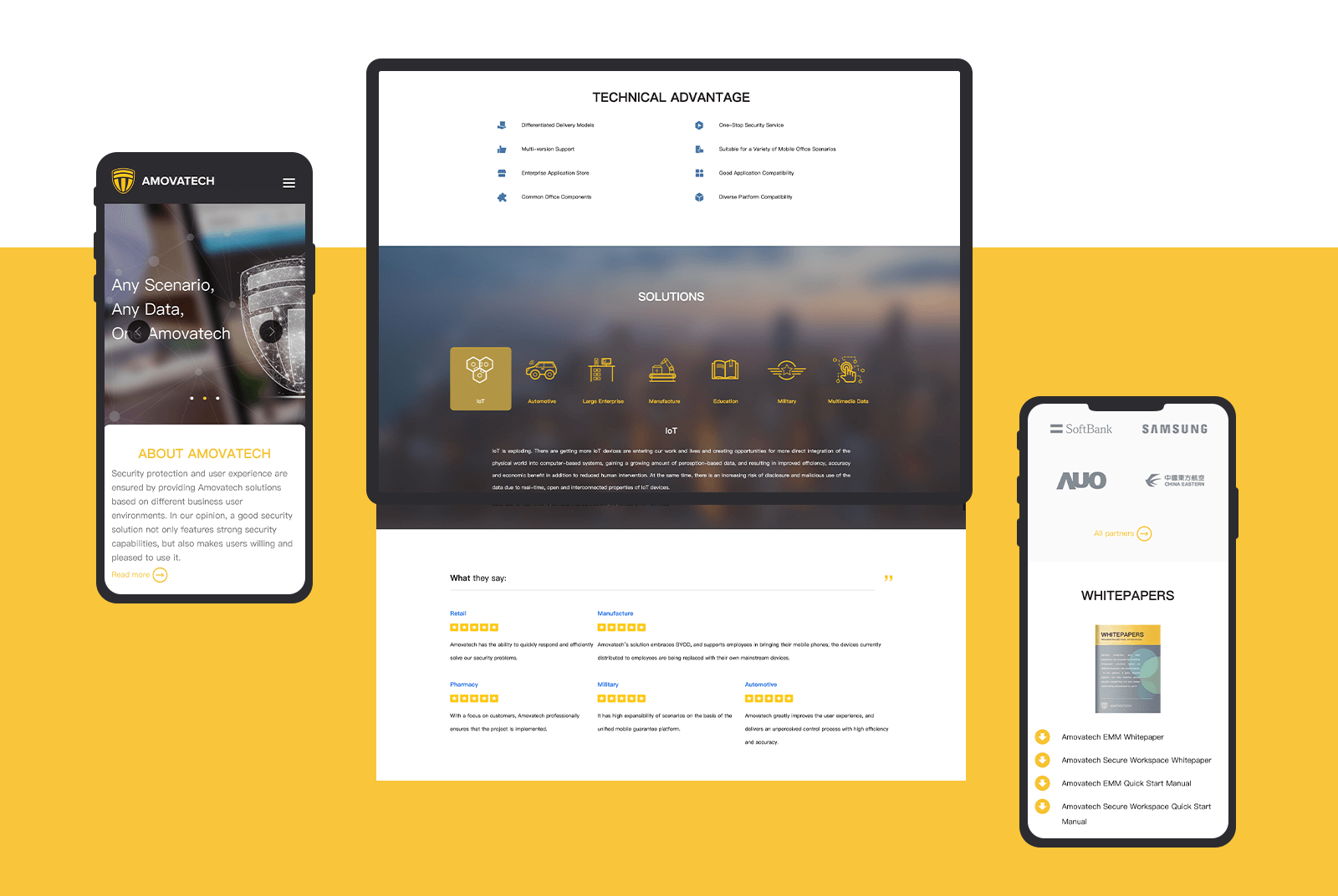
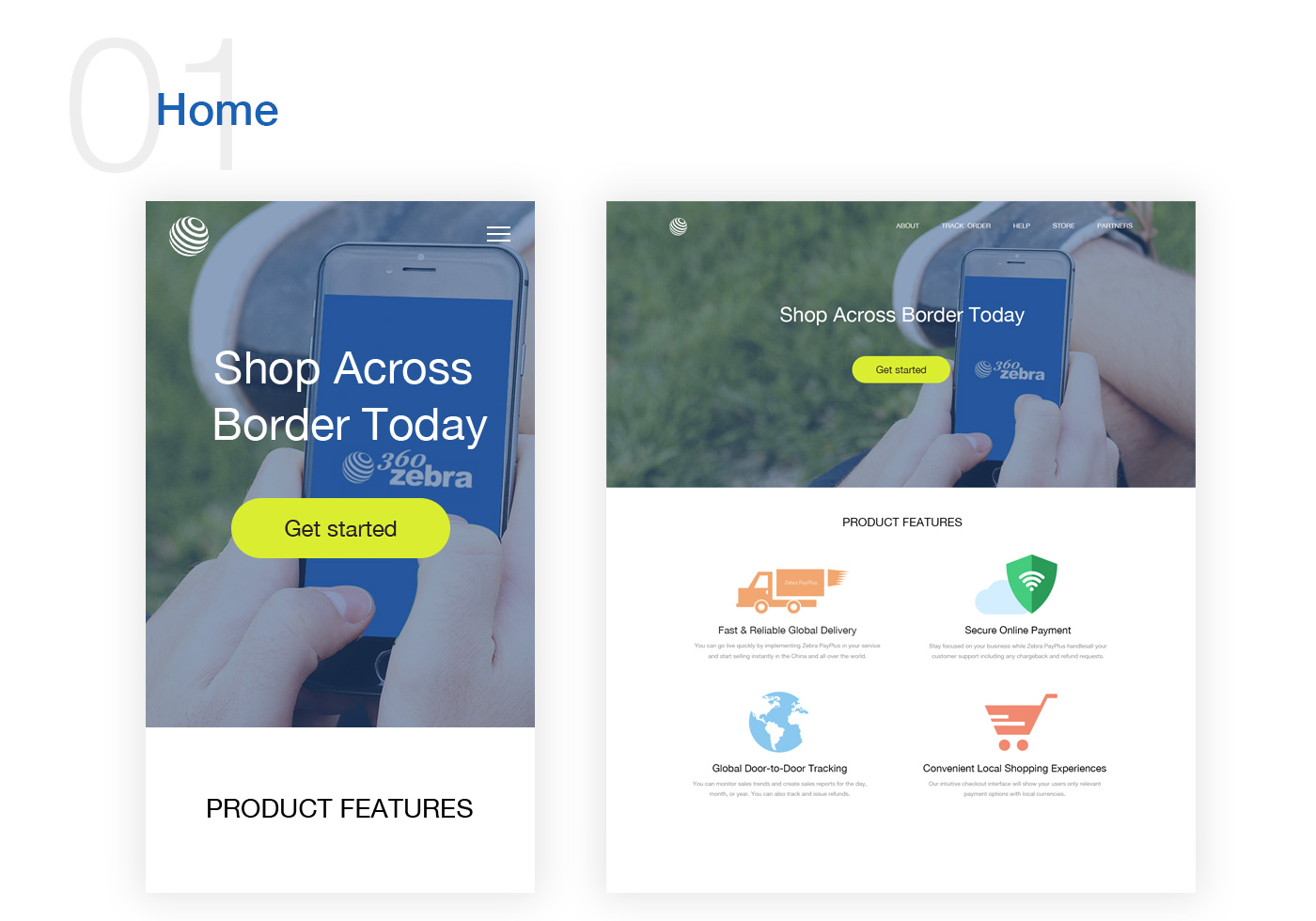
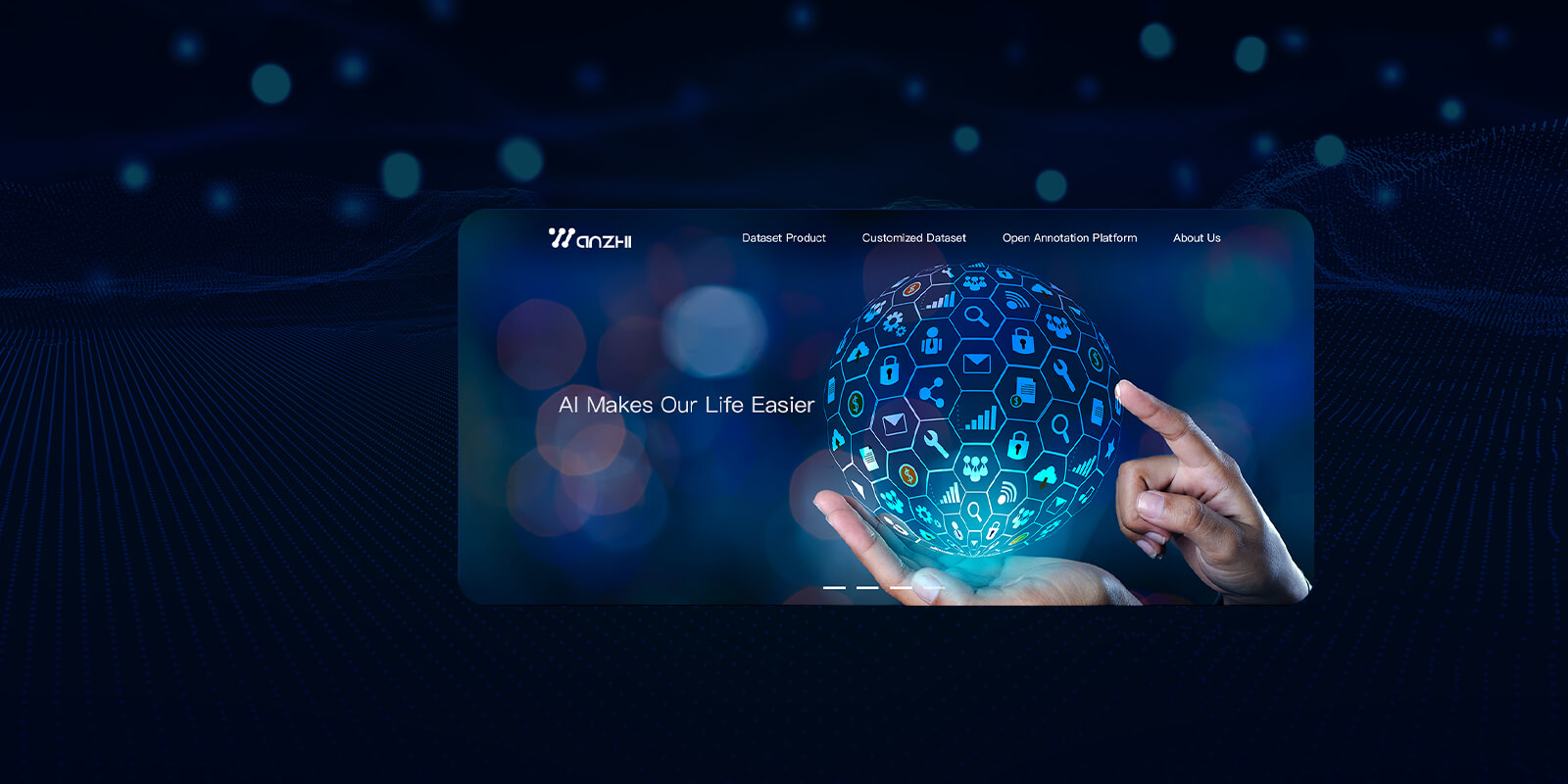
3. Visual design
The visual interface of website design is the most direct sensory experience for users. Enterprise websites need to pay more attention to customer experience. They should be concise, clear, focused, natural in interaction, and easy to use... An elegant website experience can not only enhance customers' impression of the company, but also help establish connections faster and achieve twice the result with half the effort in marketing strategies.
When Qomla designs a website, professional considerations include many factors: web page layout, information architecture, copywriting planning, icon graphics, element pictures, color matching, brand tone, industry trends, customer groups, cutting-edge trends, etc. .
Extended reading: 《Website How does design improve user experience? 》
4. Front-end development
Use HTML, CSS, JavaScript to code web design into static pages with interactive logic. Static pages need to be compatible with different browsers, resolutions, devices, including mobile usability, and are usually processed using responsive technology.

Front-end interaction should be natural and simple. The more animation effects are used, the better. It should be done in moderation and appropriate.
Front-end frameworks such as jQuery and Bootstrap should be used with caution based on project requirements. Loading too many frames will not only be slow and affect the experience, but also cause trouble in debugging.
5. Back-end development
Commonly used website development languages include PHP, JSP, Node.js, ASP.Net, etc. From a cost-saving perspective, you can choose mature open source programs to build, such as Joomla, WordPress, etc.

Enterprise-level websites should not blindly pile up functions and ignore website experience. The function is to serve the content, and an extensible interface is enough.
Extended reading: "Why Say Joomla! is the first choice for corporate website construction? 》
6. Testing and launching
Before the website goes online, a complete website operation test is required, including copywriting correctness, display compatibility, device adaptability, functional availability, smooth interaction, loading speed, etc., as well as the use of HTTPS security protocol.
The domain name can be registered before the website is built or before going online. The server selection is based on the target customer group and can be purchased domestically or abroad. Cloud servers are a good option for corporate websites. Linux can be selected as the system and the website usage environment can be deployed.
7. Maintenance and updates
Keeping your website active is not only conducive to SEO search optimization, but also allows your target customers to feel the vitality of your company. Corporate websites can keep the website active by regularly updating news updates, uploading new products or work cases, etc.
When updating content, you should also pay attention to keeping it consistent with the style of the website, carefully prepare the content, and optimize pictures and materials, rather than just piling up content for the sake of information.
Qomla provides a powerful WYSIWYG back-end management system for enterprise website management. Enterprises can also update it themselves or let Qomla serve it for free.