The application fields of modern websites are very wide, from personal image website display, corporate business website operation, to government public welfare and other service websites, all walks of life need website construction. Generally speaking, it can be summarized into four categories: Promotional website design , Product-based website production, E-commerce website construction, Customized functional website development.
How to build a good website? Whether you are a novice in website construction, a network enthusiast, a web designer, a development engineer, a website planner, or a business manager, you can benefit from this article.
Basic process of website construction
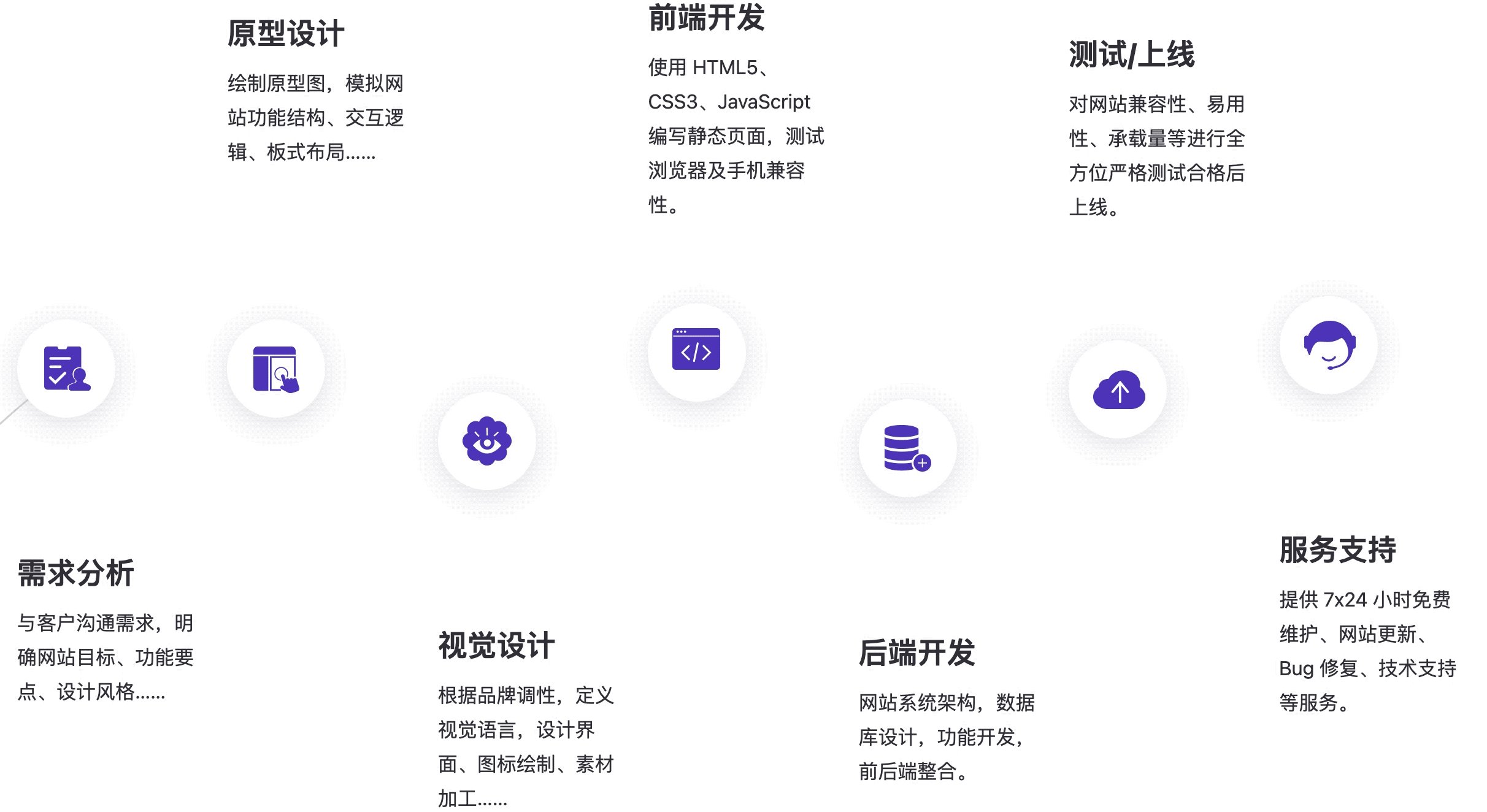
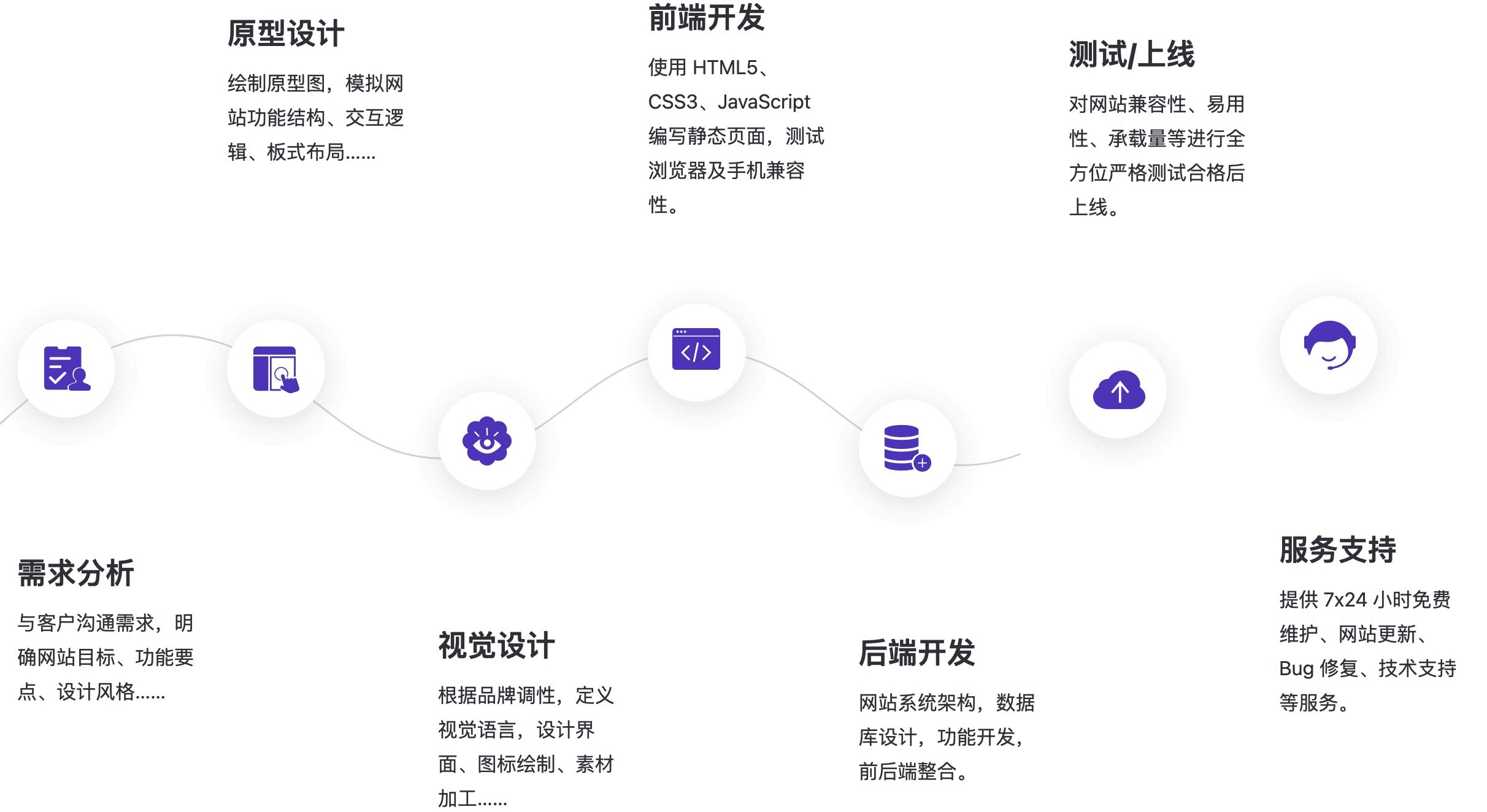
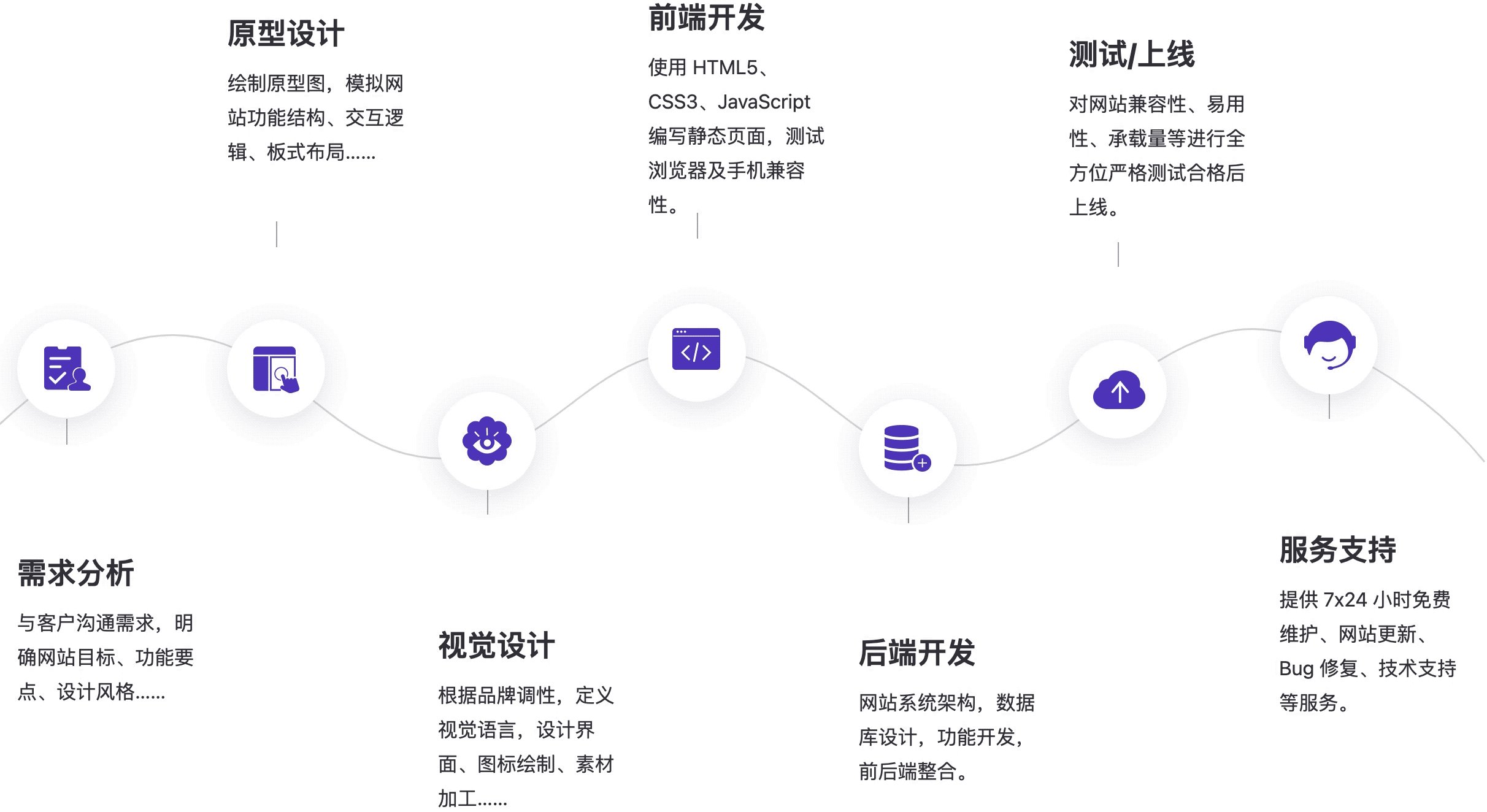
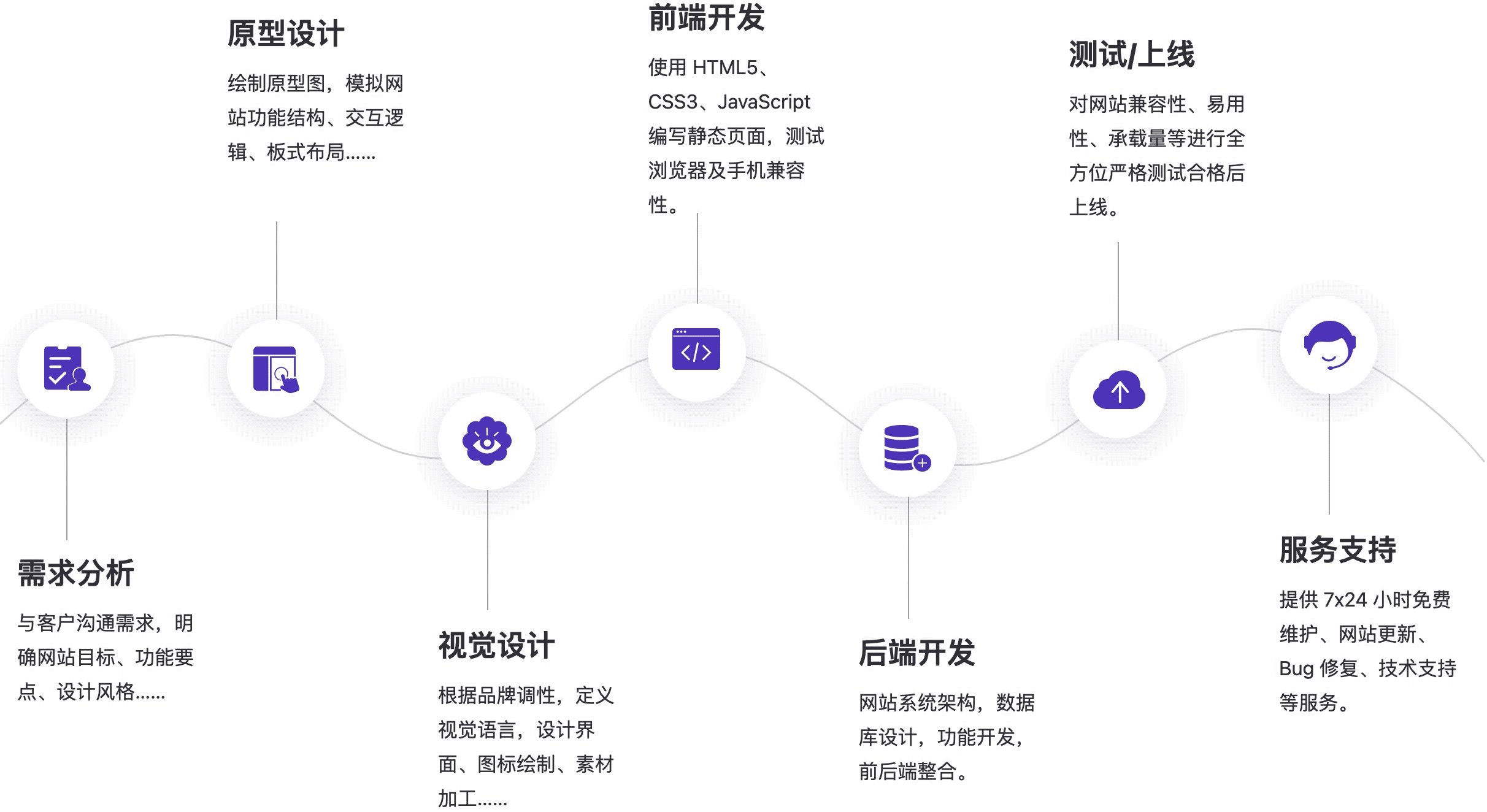
First, let’s take a look at the steps of professional website construction, taking the Qomla website production workflow as an example.

In other words, to build a good website, there are a series of professional production requirements, including demand analysis, website planning, website design, front-end and back-end development, and later optimization of user experience. But you don’t have to become a website construction expert all of a sudden. Follow Qomla’s many years of rich website design and development experience to teach you website construction from beginner to expert.
Introduction to website construction for beginners
Network basics
When we browse a web page or use an APP, these direct user-facing interactive media can be called front-end or client (C-side). The web pages are rendered by the browser and presented to the user. , the technologies used for rendering are the following front-end technologies such as HTML, CSS, and JavaScript; the corresponding end that provides content or services to users is called the back end or server end (B-end), which provides users with Provide transmission data services, which is the back-end development part described below.
When a user browses information or interacts with a website, he or she will send a Request to the server. Accordingly, the server makes a Respond after receiving the request. Most of the Internet communicates in this C to B mode of "I shout" and you "answer".
Another concept to distinguish is: static websites and dynamic websites are not the dynamic or static effects of web pages, but whether there is a database as support in website construction. A website with a database is called a dynamic website, otherwise it is called a static website.
Continue to learn and recharge:
Website construction front-end
HTML
The easiest way to learn website construction is to start with a static page, that is, HTML (Hypertext Markup Language).
You may not know what HTML is before, but you must have heard of Hot Moments H5. The so-called H5 is HTML 5, an upgraded version of HTML 4.
HTML's syntax is simple and easy to learn, and is somewhat similar to the word layout we usually use. HTML, as its name suggests, is based on the syntax of opening and closing tags, and is also a document form (each HTML file has a The <!DOCTYPE html> statement marks the document format).
For a simple example, use a large title (H1) when editing a document:

In HTML documents, it is also represented by <h1> (uppercase and lowercase are acceptable, lowercase is recommended). It is just the result of parsing. Use the browser to right-click to view the source code, and you can see a similar form:

Suppose we want to add links to part of the text, how to do it? This is to add attributes to the tag. Add attribute name: "attribute value" in the open tag. The following href is the attribute name, https://www.qomla.com/ is the attribute value, and tags can be nested:

How to edit HTML files? In fact, any text storage file with the suffix .html can be used. However, we still recommend using some smarter editors: Visual Studio Code (free), Atom (free), Sublime (paid), WebStorm (charged)etc. to improve efficiency. Or Dreamweaver you learned in school. These editors are also suitable for underlying CSS, Javascript, etc. development.
HTML only marks the document structure, so how do we set the style, such as changing the color, changing the size, changing the font, etc. This is where CSS comes in.
Recommended to continue learning HTML tutorial:
Of course, you can also learn online such as Coursera or related APPs, but We still recommend that you install an editor locally to type code.
CSS
CSS (Cascading Style Sheets), as its name suggests, is used to format styles and styles. The current version is CSS3. The syntax of CSS is somewhat close to the object-oriented nature of a real programming language. But it starts with the selector, that is, which elements in the HTML page are selected to style, and then there are curly brackets { }, which contains attribute name: attribute value pairs (isn't it a bit like the attributes in HTML? , but don’t insert quotation marks into the value 😄). Just like when you make a table in Excel, what is the color, what is the size... one attribute and one value.
How does CSS apply to HTML? Let’s take the above example of changing the title above to blue and size 28 in Word.
The corresponding CSS has 3 forms:
The first method: write directly into HTML tags, becoming "embedded CSS".

Second type: Write to the head of the HTML file and include it with <style> </style> opening and closing tags.

Third option: external link to a separate .css file

If there were only HTML and CSS, the web world would be very boring. Although HTML 5 and CSS3 provide many interactive forms, more powerful and complex interactive effects must be achieved by JavaScript.
Recommended to continue learning CSS tutorials:
JavaScript
If you can read this far, congratulations on entering the ranks of website construction and development engineers.
When making PPT, I don’t think you are satisfied with just entering text and pictures. You also want to create some animation effects and dynamically switch slides with a click. In JavaScript, this form of interaction is called event, which means you do something when you trigger an event. A common example is a system pop-up window.
The syntax of JavaScript is not difficult. Since it is a programming language, the most basic thing is variables, which have variable values. In fact, as long as you fully understand the variables of JavaScript, you will master JavaScript. Because in JavaScript anything can be assigned to a variable.
At the same time, JavaScript is an object-oriented programming language. All data types are object-oriented, even functions. Still taking the pop-up box above as an example, the pop-up box will appear as long as the alert() internal function is executed.

The power of JavaScript is not limited to this. It can write both front-end and back-end. Many front-end and back-end libraries have been created, such as jQuery, Vue, React, Angular, Node.js, etc., to simplify the operation and development of JavaScript.
But we still recommend that you learn JavaScript carefully, just like knowing pinyin, any Chinese characters are no problem.
Recommended to continue learning JavaScript tutorial:
- MDN: JavaScript Guide < /li>
- javascript.info: "Modern JavaScript Tutorial"
- JavaScript you don’t know (volume , Middle volume, Volume 2) PDF version
- JavaScript Secret Garden
- ES 6 Getting Started Tutorial
Website construction backend
Why use a back-end language? Imagine if your website has a news section and publishes articles every day. You can't copy the static files every time to make links. This method is not only inefficient, but also difficult to maintain data, so we need back-end languages to develop dynamic websites. .
The HTML, CSS, and JavaScript introduced earlier are all front-end languages, which means you can view the source code directly in the browser. You cannot view the source code of the back-end language, and some can be identified based on the URL suffix.
There are many languages available for website construction and development, and commonly used languages include PHP, Node.js, Java, .net, etc. To write a back-end language, you must first set up a local environment. Let's take "PHP is the best development language in the world" as an example. Windows can use an integrated development environment like XAMPP. Mac and Linux already have built-in Apache server environments, and you can search for relevant tutorials for deployment.
PHP’s syntax is also very simple. Just like the HTML opening and closing tags we mentioned, PHP is also based on opening and closing tags, and the tag form is slightly different <?php ?>. Like JavaScript variables, PHP variables begin with $.

Imagine the news column update mentioned above. As long as we change the variables, we can easily change the content and expand it to the page. Is it the same reason? Of course, in the implementation of website construction, these data are often stored in databases, such as table-based Mysql, document-based MongoDB, etc.
Recommended to continue learning:
Domain name and server
Domain name
When you are excited to build your website, are you eager to go online and show it off to everyone? Don’t worry, you still need a domain name and a server.
A domain name is the URL that can be used to access a website, just like every home has an address. But in fact, a network server is actually a series of IP addresses, such as: 118.31.78.89. But such a series of numbers is not easy to remember, so a series of letters are needed to map the URL.
The suffix of a domain name indicates the nature of the industry, such as .com for commercial companies, .org for government or non-profit organizations... It is difficult to apply for a good .com domain name now. You can choose a personalized domain name suffix according to your personal or industry characteristics, such as .me, .io, .co, etc.
Server
The so-called server is where the website and data are stored for people to access, because personal computers are not turned on 24 hours a day, and the performance may not be satisfactory. Therefore, a dedicated server must be used to store resources such as website files and databases.
Servers are generally divided into these types:
- Shared server: As the name suggests, it means sharing the host with others, and the environment cannot be configured independently.
- VPS virtual server: Divide the server among multiple people and deploy your own applications.
- Cloud server: Separate various parts of the server, freely select them, and deploy applications independently.
- Dedicated Server: Its own independent server. The price is relatively high.
For personal study or small websites, you can choose a shared server, which is low-priced and saves you the trouble of matching the environment; small, medium and micro enterprises can choose a VPS or cloud server, which is also cost-effective and can deploy things independently; for large-scale applications, Gotta get a dedicated server.
Advanced website construction experts
If you can study the above content carefully, I believe you will have certain website construction capabilities. In addition to many practical projects, the necessary artistic flavor is still required. After all, vision is the most direct sensory experience.
The essence of website design
Designing a website well is no longer just a technical issue, it is the result of artistic accumulation. You don’t need to become a Photoshop master overnight, but your aesthetic needs to be cultivated from time to time.
In your free time every day, spend less time on social media and more time shopping Dribbble, Behance, awwwards, csswinner, install Muzli plug-in, please take a look.
Beautiful website design is a very creative and aesthetic job. Here are 3 essential tips commonly used in web design:
Use more brand colors to emphasize
For beginners who are not good at colors, it is better to have as few colors as possible on the website, no more than 3 as much as possible, and use more brand colors for emphasis. This is not limited to buttons, links, and highlighted content. It can also be used in large-area backgrounds, but Note that the brightness and saturation should not be too high to avoid blinking. At the same time, use similar colors to the brand for the design of secondary elements or secondary content.
Extended reading: "How website design improves user experience"
Selected high-definition pictures
Large high-definition pictures can often attract attention, and when paired with appropriate copywriting, they can instantly stand out. Just look at the mobile phone launch conferences of many manufacturers and you will know. Picture selection should be concise, avoid too many distracting elements, and focus on highlighting the content.
Universal card layout
I can’t think of a better layout format, so try cards, neatly arranged, large and small, well-proportioned..., the universal cards that you can design at will instantly release your charm.
Website content planning
Website column planning
Usually, the main navigation of a corporate website should not exceed 6, and the content combination should be as short as possible. If you can display it on one page, do not design two pages;If you can use Tab labels to switch, don't use drop-down menus; if you can use tile layout, don't switch back and forth.
Continue learning: "5 Steps to Build a Website"
Website content writing
Writing copy for a website alone is very important and is an integral part of a successful website. The content of website construction should not be expensive but refined. Excessive information will cause reading pressure for users. Use implicit design appropriately to plan content modules appropriately.
The writing of focus pictures or banners can use the "total-point" method, with a short title + a simple description.
Extract highlights from the service or product introduction, elaborate appropriately, and provide more links to continue reading.

In addition, you might as well read more about the copywriting and design interaction of Apple official website experience.
Website marketing promotion
Search optimization
Search engine optimization (SEO) allows customers to easily find the website through search. Optimization is not just about optimizing keywords on the page. The visual beauty of the web page, the reasonable planning of the website structure, and the adaptability to mobile access and page loading Website experience such as input speed, content that replaces quantity with qualityand frequent updates are all factors that measure SEO effectiveness.
If you want to quickly do SEO for your website, Qomla recommends that you remember the following 10 basic SEO points:
- Create accurate, unique page titles.
- Keywords (Keywords) Extract a few important keywords from the page, not too many.
- Create a unique introduction (Description) for each page, with Chinese characters between 70 and 90 (160 characters), and page keywords must appear 2 to 3 times
- The article title is limited to 30 Chinese characters (60 English characters) or less
- The image plus alt provides a brief description.
- The title tag of the hyperlink must also be added
- Bold key words appropriately.
- As much as possible, keywords should appear in the abstract part of the text. The keyword density of the entire page is controlled between 2% and 7%.
- Use a descriptive URL.
- Continuously update content (update news, blog, promote new products, etc.).
SEO continue learning:
- 《"Google Search Engine Optimization Beginner's Guide" 》PDF version download
- Google's line SEO Guide
- Baidu search resource platform
Social media
Building a good website is the foundation, and with the help of social media, it is a good choice to divert traffic to the website. Different media have different ways of playing:
- Self-media platforms: such as WeChat public accounts, Weibo, Zhihu, Baijia accounts... are suitable for sharing valuable content.
- Video social networking: such as Douyin, bilibili... need to produce short, concise, interesting and easy-to-understand video content.
- Industry Forum: Share topics that are conducive to promoting industry development, industry research, industry trends, etc.
Traditional media
Print the URL on business cards, brochures, offline exhibitions, billboards, TV programs, various billboards, any place you can think of where you can put the URL, the more the merrier~